
jQuery
jQuery
在控制台打印log
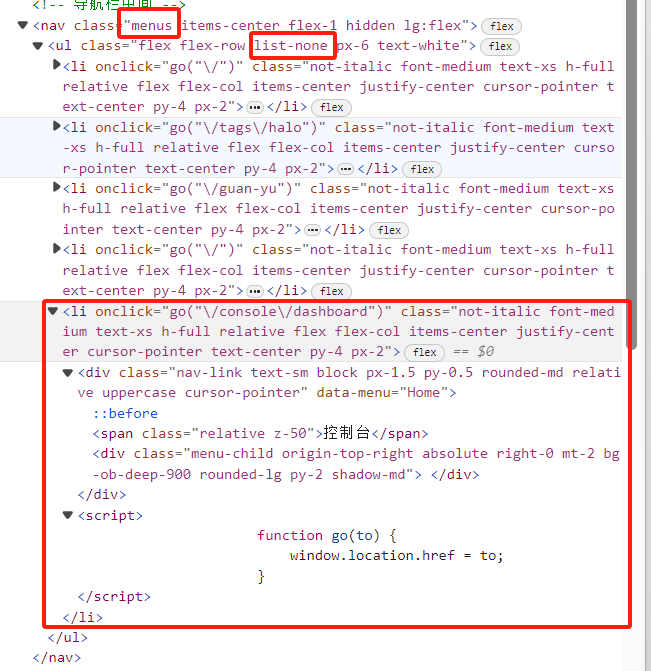
console.log($(".menus").find('.list-none').find('li:eq(4)').html());根据class进行定位。定位到所要获取的标签
li:eq(4)表示是ul里的第5个li(0 1 2 3 4 5,第一个是0)
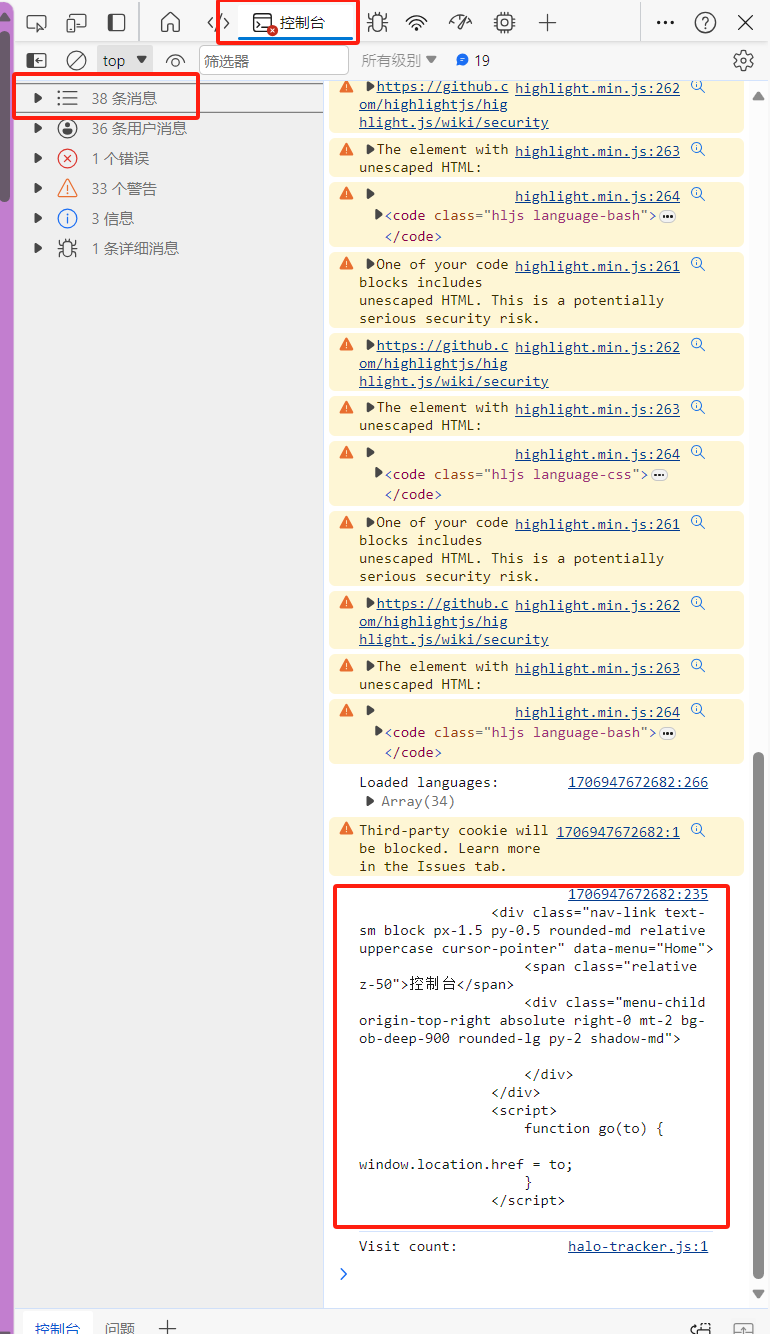
console.log是将获取到的html在控制台打印出来

浏览器中f12查看控制台所打印的信息

尝试抓取html内容并更改。并打印日志到控制台
<script> $(function(){ // alert("看到这个弹窗请立刻去改代码"); var liElement = $(".menus").find('.list-none').find('li:eq(4)').find('span'); var liHtml = liElement.html(); var newScript = ` `; var modifiedHtml = newScript + liElement ; liElement.html(modifiedHtml); console.log(modifiedHtml); }); </script>
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果
